How to Use a Dockerfile to Build a Docker Image
What is a Dockerfile?
A Dockerfile is a script that contains a series of instructions that tell Docker how to build an image. These instructions specify the base image, copy files, set environment variables, and run commands inside the container. When Docker processes a Dockerfile, it creates a new image based on those instructions.
The basic workflow looks like this:
- Write a Dockerfile with the necessary instructions.
- Build the Docker image using the Dockerfile.
- Run the Docker container from the built image.
Step-by-Step Guide to Creating a Dockerfile and Building an Image
Step 1: Set Up Your Project
To start, you need a simple application to containerize. For this example, we’ll create a basic Node.js application. If you don’t have Node.js installed, you can follow these steps to create a simple Node.js app.
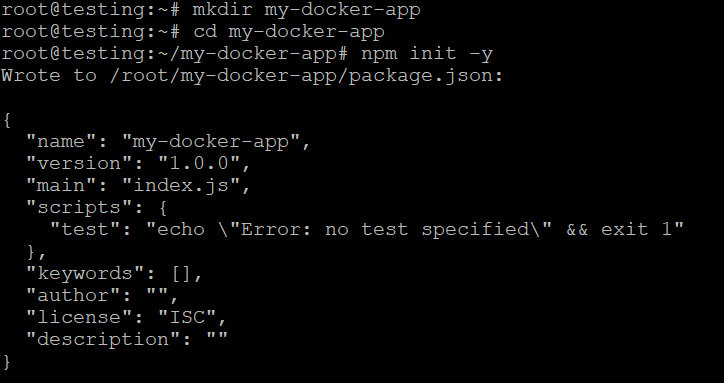
- Create a project directory:
- Create a package.json file for your Node.js app:
- Create a server.js file:
- Add the following content to the server.js file:
const http = require('http');
const hostname = '0.0.0.0';
const port = 3000;
const server = http.createServer((req, res) => { res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n'); });
server.listen(port, hostname, () => {
console.log(Server running at http://${hostname}:${port}/); });Now that you have your basic application, the next step is to create a Dockerfile that will be used to build a Docker image for this app.
- Create a Dockerfile in your project root directory:
- Add instructions to the Dockerfile:
Here is a simple Dockerfile for your Node.js app:
FROM node:14 # Use an official Node.js runtime as a base image
WORKDIR /app # Set the working directory inside the container
COPY package*.json ./ # Copy package.json and install dependencies
RUN npm install
COPY . . # Copy the rest of the application code
EXPOSE 3000 # Expose the port that the app runs on
CMD ["node", "server.js"] # Command to run the application
Explanation of the Dockerfile:
- FROM: Specifies the base image that your image will build on. In this case, it’s the official Node.js 14 image.
- WORKDIR: Sets the working directory inside the container. All subsequent commands will run in this directory.
- COPY: Copies files from the host machine into the Docker container.
- COPY package*.json ./: This copies the package.json and package-lock.json files.
- COPY . .: This copies the entire project into the container.
- RUN: Executes a command inside the container, in this case, running npm install to install the Node.js dependencies.
- EXPOSE: Informs Docker that the container listens on port 3000.
- CMD: Specifies the command to run inside the container when it starts (in this case, running the Node.js application with node server.js).
Step 3: Build the Docker Image
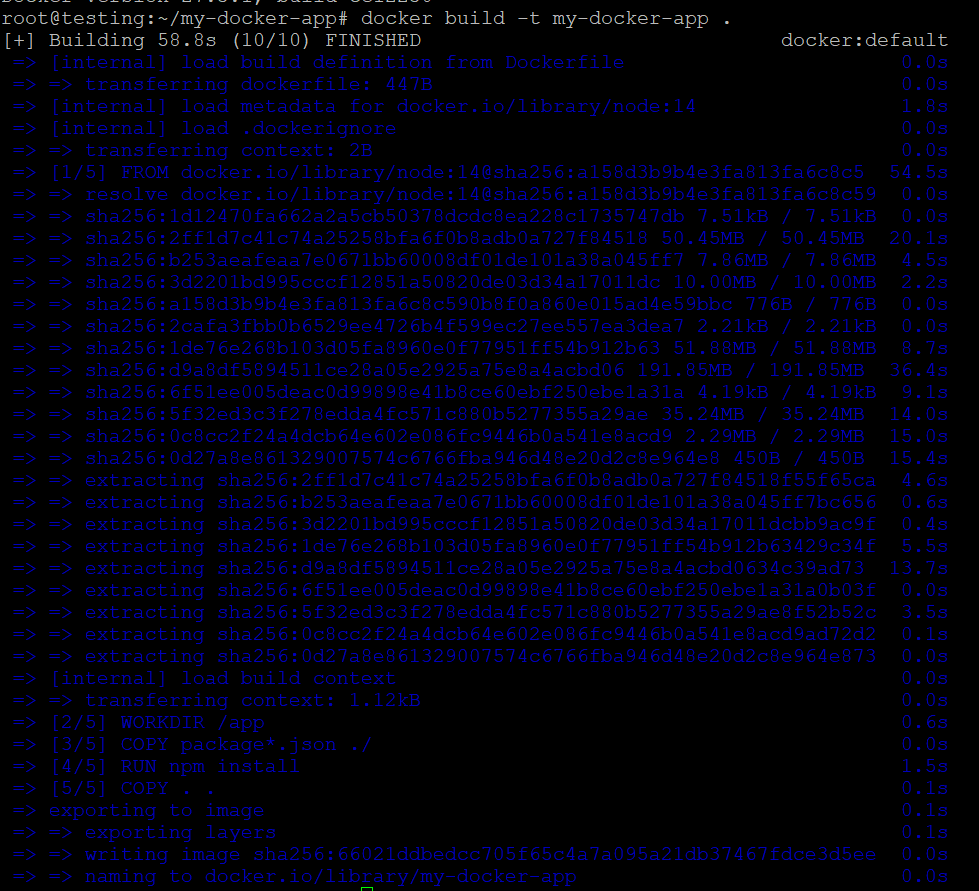
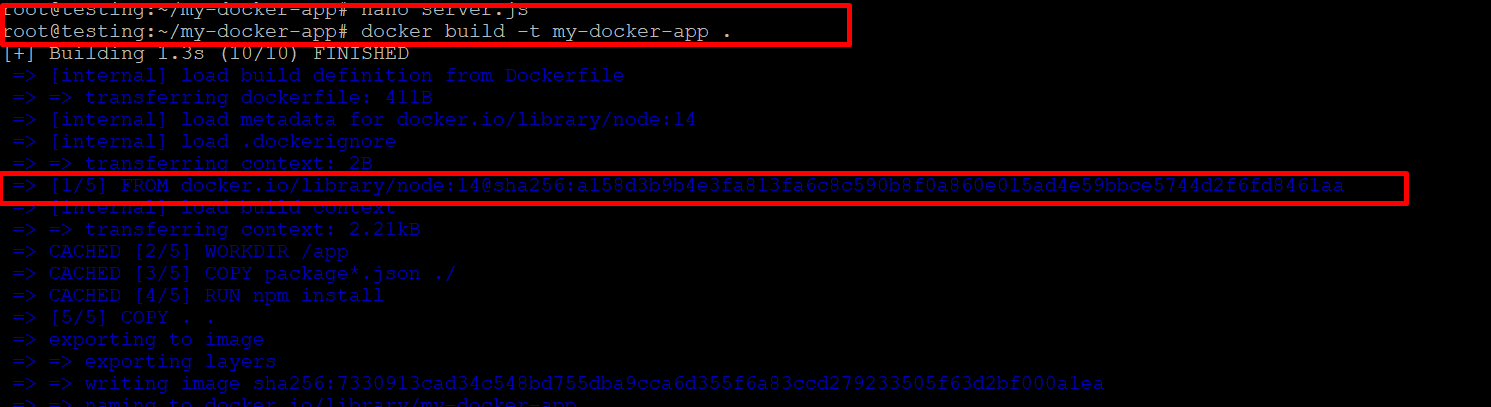
Once you have your Dockerfile ready, you can build the Docker image using the docker build command.
- In your project directory, run the following command:
Here’s what the command does:
- -t my-docker-app: Tags the image with the name my-docker-app.
- The . specifies the current directory (where the Dockerfile is located).
Docker will process the Dockerfile, step by step, building the image according to your instructions. If everything is set up correctly, you should see a message that the image has been successfully built.
Step 4: Run the Docker Container
Once the image is built, you can create and run a container using the docker run command.
- -p 3000:3000: Maps port 3000 on your local machine to port 3000 inside the container.
- my-docker-app: The name of the Docker image you built.
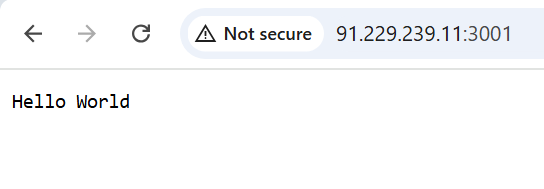
You should see the message: Server running at http://0.0.0.0:3001/.
To test the application, open your web browser or use curl to visit:

Step 5: Push the Docker Image to Docker Hub (Optional)
If you want to share your image with others or deploy it to a server, you can push it to Docker Hub.
- First, log in to Docker Hub:
- Then tag your image with your Docker Hub username:
- Push the image to Docker Hub:

Now, your Docker image is available publicly (or privately) on Docker Hub.

Best Practices for Dockerfile
- Use small and specific base images: If possible, use lightweight base images like alpine to reduce the image size.
- Minimize the number of layers: Each command in a Dockerfile creates a new layer. Try to minimize the number of layers by combining commands where possible (e.g., use && to combine multiple commands in a single RUN instruction).
- Use multi-stage builds: This helps to reduce the final image size by separating the build environment from the runtime environment.
- Leverage caching: Docker caches each layer of an image, so reusing the same commands (like COPY and RUN) helps speed up subsequent builds.