Verwendung einer Dockerdatei zur Erstellung eines Docker-Images
Was ist eine Dockerdatei?
Ein Dockerfile ist ein Skript, das eine Reihe von Anweisungen enthält, die Docker mitteilen, wie ein Abbild erstellt werden soll. Diese Anweisungen geben das Basisabbild an, kopieren Dateien, setzen Umgebungsvariablen und führen Befehle innerhalb des Containers aus. Wenn Docker eine Dockerdatei verarbeitet, erstellt es ein neues Abbild auf der Grundlage dieser Anweisungen.
Der grundlegende Arbeitsablauf sieht wie folgt aus:
- Schreiben Sie eine Dockerdatei mit den erforderlichen Anweisungen.
- Erstellen Sie das Docker-Image mithilfe der Dockerdatei.
- Starten Sie den Docker-Container aus dem erstellten Image.
Schritt-für-Schritt-Anleitung zum Erstellen einer Dockerdatei und zum Erstellen eines Abbilds
Schritt 1: Richten Sie Ihr Projekt ein
Zu Beginn benötigen Sie eine einfache Anwendung, die Sie in einen Container packen möchten. Für dieses Beispiel werden wir eine einfache Node.js-Anwendung erstellen. Wenn Sie Node.js nicht installiert haben, können Sie diese Schritte befolgen, um eine einfache Node.js-Anwendung zu erstellen.
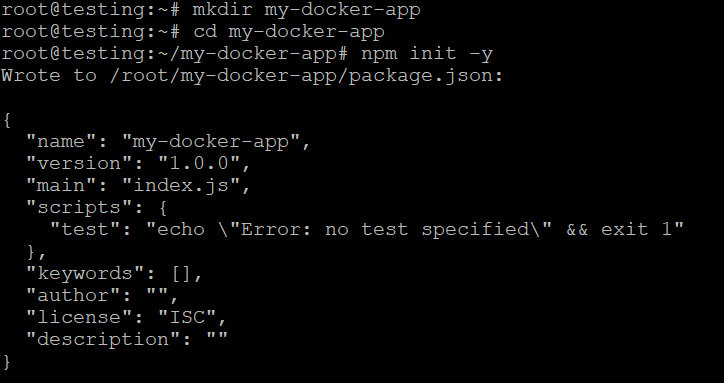
- Erstellen Sie ein Projektverzeichnis:
- Erstellen Sie eine package.json-Datei für Ihre Node.js-App:
- Erstellen Sie eine server.js-Datei:
- Fügen Sie den folgenden Inhalt in die Datei server.js ein:
const http = require('http');
const hostname = '0.0.0.0';
const port = 3000;
const server = http.createServer((req, res) => { res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n'); });
server.listen(port, hostname, () => {
console.log(Server läuft unter http://${hostname}:${port}/); });Nachdem Sie nun Ihre Basisanwendung erstellt haben, besteht der nächste Schritt darin, eine Dockerdatei zu erstellen, mit der Sie ein Docker-Image für diese Anwendung erstellen können.
- Erstellen Sie ein Dockerfile in Ihrem Projekt-Stammverzeichnis:
- Fügen Sie dem Dockerfile Anweisungen hinzu:
Hier ist eine einfache Dockerdatei für Ihre Node.js-Anwendung:
FROM node:14 # Verwenden Sie eine offizielle Node.js-Laufzeitumgebung als Basis-Image
WORKDIR /app # Legen Sie das Arbeitsverzeichnis innerhalb des Containers fest
COPY package*.json ./ # package.json kopieren und Abhängigkeiten installieren
RUN npm install
COPY . # Kopieren Sie den Rest des Anwendungscodes
EXPOSE 3000 # Expose den Port, auf dem die Anwendung läuft
CMD ["node", "server.js"] # Befehl zum Ausführen der Anwendung
Erläuterung des Dockerfiles:
- FROM: Gibt das Basis-Image an, auf dem Ihr Image aufbauen wird. In diesem Fall ist es das offizielle Node.js-14-Image.
- WORKDIR: Legt das Arbeitsverzeichnis innerhalb des Containers fest. Alle nachfolgenden Befehle werden in diesem Verzeichnis ausgeführt.
- COPY: Kopiert Dateien von der Host-Maschine in den Docker-Container.
- COPY package*.json ./: Dies kopiert die Dateien package.json und package-lock.json .
- COPY . .: Kopiert das gesamte Projekt in den Container.
- RUN: Führt einen Befehl innerhalb des Containers aus, in diesem Fall npm install, um die Node.js-Abhängigkeiten zu installieren.
- EXPOSE: Informiert Docker, dass der Container auf Port 3000 lauscht.
- CMD: Gibt den Befehl an, der innerhalb des Containers ausgeführt werden soll, wenn dieser startet (in diesem Fall die Ausführung der Node.js-Anwendung mit node server.js).
Schritt 3: Erstellen des Docker-Images
Sobald Sie Ihre Dockerdatei fertig haben, können Sie das Docker-Image mit dem Befehl docker build erstellen.
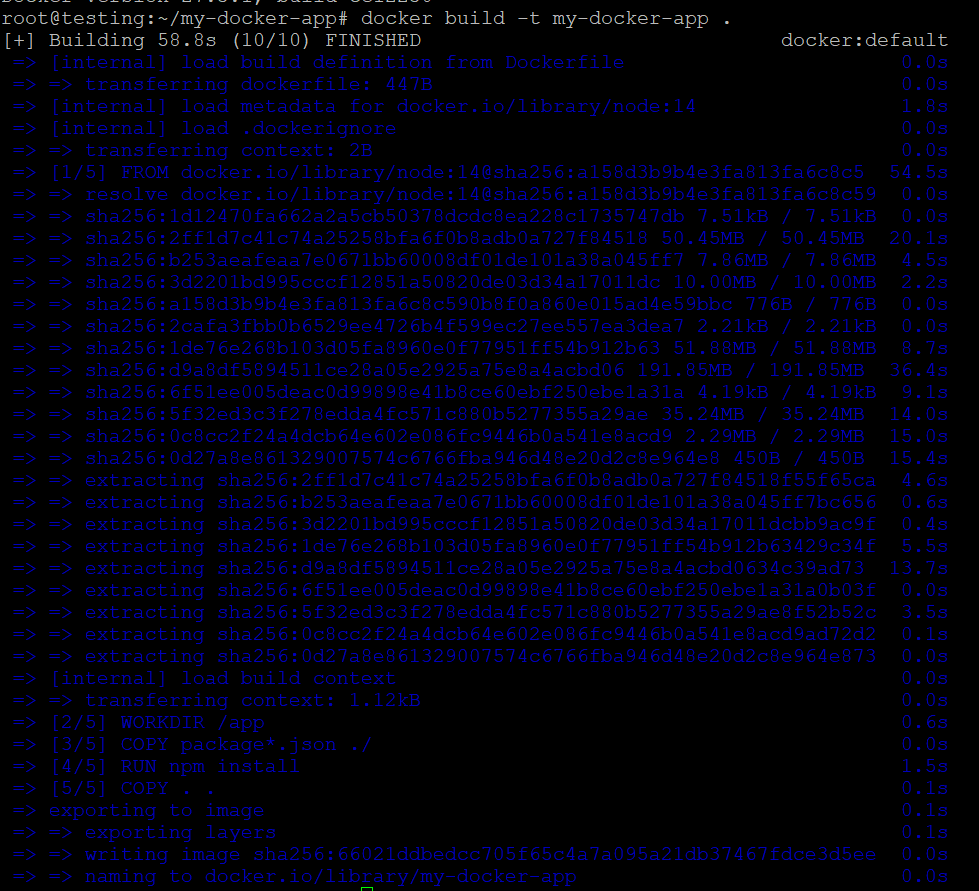
- Führen Sie in Ihrem Projektverzeichnis den folgenden Befehl aus:
So funktioniert der Befehl:
- –t my-docker-app: Markiert das Image mit dem Namen my-docker-app.
- Das . gibt das aktuelle Verzeichnis an (in dem sich die Dockerdatei befindet).
Docker verarbeitet die Dockerdatei Schritt für Schritt und erstellt das Abbild gemäß Ihren Anweisungen. Wenn alles korrekt eingerichtet ist, sollten Sie eine Meldung sehen, dass das Image erfolgreich erstellt wurde.
Schritt 4: Starten Sie den Docker-Container
Sobald das Image erstellt ist, können Sie mit dem Befehl docker run einen Container erstellen und ausführen.
- –p 3000:3000: Stellt Port 3000 auf Ihrem lokalen Rechner auf Port 3000 innerhalb des Containers um.
- my-docker-app: Der Name des von Ihnen erstellten Docker-Images.
Sie sollten die Meldung sehen: Server läuft unter http://0.0.0.0:3001/.
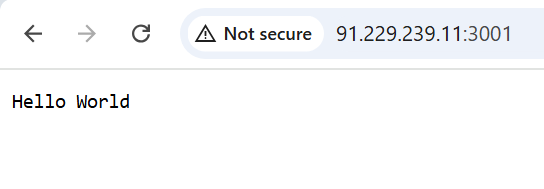
Um die Anwendung zu testen, öffnen Sie Ihren Webbrowser oder verwenden Sie curl, um sie zu besuchen:

Schritt 5: Übertragen Sie das Docker-Image an Docker Hub (optional)
Wenn Sie Ihr Image mit anderen teilen oder auf einem Server bereitstellen möchten, können Sie es an Docker Hub übertragen.
- Melden Sie sich zunächst bei Docker Hub an:
- Markieren Sie dann Ihr Image mit Ihrem Docker Hub-Benutzernamen:
- Übertragen Sie das Image an Docker Hub:

Jetzt ist Ihr Docker-Image öffentlich (oder privat) auf Docker Hub verfügbar.

Bewährte Praktiken für Dockerfile
- Verwenden Sie kleine und spezifische Basis-Images: Wenn möglich, verwenden Sie leichtgewichtige Basis-Images wie Alpine, um die Größe des Images zu reduzieren.
- Minimieren Sie die Anzahl der Ebenen: Jeder Befehl in einem Dockerfile erzeugt eine neue Ebene. Versuchen Sie, die Anzahl der Schichten zu minimieren, indem Sie Befehle kombinieren, wo dies möglich ist (verwenden Sie z. B. &&, um mehrere Befehle in einer einzigen RUN-Anweisung zu kombinieren).
- Verwenden Sie mehrstufige Builds: Durch die Trennung der Build-Umgebung von der Laufzeitumgebung lässt sich die Größe des endgültigen Images verringern.
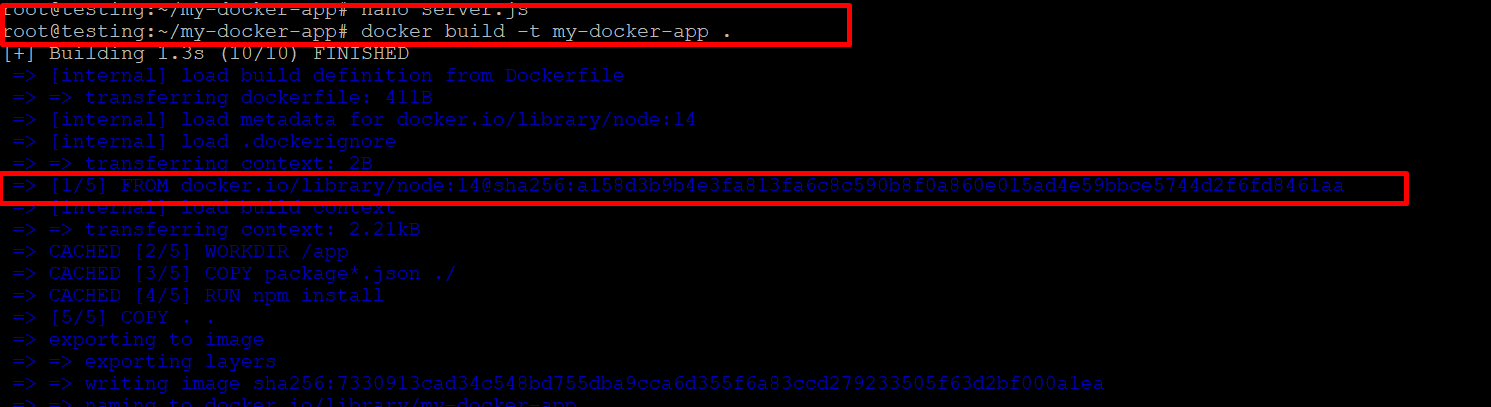
- Nutzen Sie die Zwischenspeicherung: Docker speichert jede Schicht eines Images, so dass die Wiederverwendung derselben Befehle (wie COPY und RUN) dazu beiträgt, nachfolgende Builds zu beschleunigen.